# 第三方平台集成研学应用解决方案
# 一、概述
本文档旨在阐述第三方应用平台(简称“三方平台”)如何在其应用中无缝嵌入研学功能,并实现用户免密登录的便捷体验。通过详细指导,助力三方平台快速对接研学开放平台(简称“开放平台”),为用户提供高效、流畅的研学服务。
# 二、应用嵌入
# 2.1 方式介绍:
研学功能页面采用<iframe>标签的形式,嵌入至三方平台页面中。双方数据交互则通过集成SDK模式实现,该SDK由研学开放平台提供,确保数据传输的安全与高效。
# 2.2 实现步骤:
嵌入代码编写: 三方平台在页面中添加
<iframe>标签,并设置src属性为研学开放平台应用地址,同时携带应用标识参数用于标识功能页面。示例代码:
const App = () => { const [iframeUrl, setIframeUrl] = useState('http://openx--cnki--net--https.cnki.mdjsf.utuvpn.utuedu.com:9000/app/[应用标识]'); return ( <> <div className='w-full h-48px] sm:h-56px]'></div> <div className='flex w-full h-full'> <Sider setIframeUrl={setIframeUrl} /> <iframe src={iframeUrl} data-openx-source={'openx-app'} className='w-full h-full border-0' /> </div> </> ); }注:请将
[应用标识]替换为实际申请的应用标识。应用备案申请: 登录研学开放平台,创建并审核应用,保存
appId和apiKey。随后申请应用访问权限,获取商品权益ID和应用标识。
# 三、免密登录
# 3.1 交互流程图

# 3.2 交互流程简介
应用访问: 用户在三方平台页面访问研学功能,触发以
<iframe>模式跳转至开放平台应用地址,同时携带应用标识参数。登录状态判断: 开放平台检测用户是否已登录。若已登录,则直接根据
应用标识跳转至功能页面;若未登录,则通过SDK通知三方平台获取临时登录授权码。授权码获取与传递:
- 三方平台:通过
SDK监听到获取授权码请求后,通知后端执行获取操作。 - 后端处理:携带用户唯一标识(如
user_id)、知网商务分发的key、机构用户名、在研学开放平台申请的appId及商品ID,调用开放平台接口获取临时登录授权码。 - 授权码回传:三方平台通过
SDK将临时授权码回传给开放平台,实现免密登录。
SDK使用说明详见:openxBridge SDK 使用说明 | 知网研学开放平台文档 (cnki.net) (opens new window)
- 三方平台:通过
# 3.3 注意事项:
请妥善保管key、机构用户名、
appId、商品权益ID等关键信息。key和机构用户名由知网商务统一签发,appId、应用标识、商品权益ID可以在开放平台管理后台申请。研学开放平台应用嵌入地址格式为:
http://openx--cnki--net--https.cnki.mdjsf.utuvpn.utuedu.com:9000/app/[应用标识]。嵌入应用需在研学开放平台申请备案,并遵循申请流程。具体申请流程如下:
第一步: 登录 知网研学开放平台 (opens new window),并创建应用,应用审核通过后请妥善保存 appId 和 apiKey

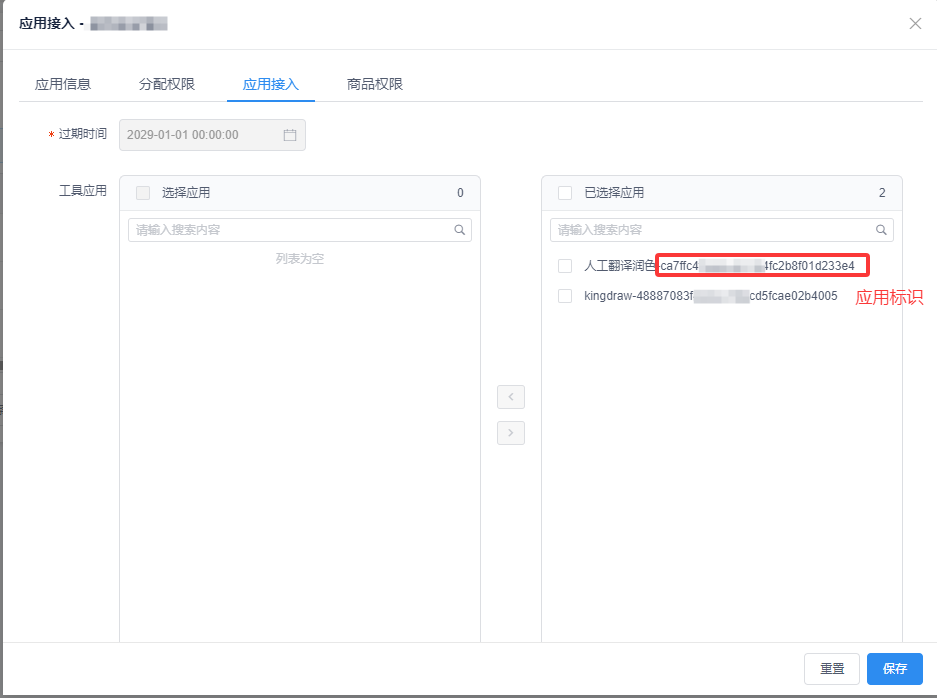
第二步:申请应用访问权限,获取商品权益ID和应用标识用于后续获取临时授权码和应用跳转

商品权益ID是用户在研学平台的权益标识,用于判断用户权益操作。开放平台管理员在审核开发者应用集成申请时会为开发者绑定相应的商品权益ID:
临时登录授权码有效期为2分钟,请及时使用。
获取临时登录授权码authorization_code接口详见:三方平台获取临时登录授权码 (opens new window)